Прошло время, когда главным инструментом веб-дизайнера был «Фотошоп». Появилось множество программ, функциональность которых шире, а интерфейс — проще. Собрали для вас сервисы, которые помогут создать прототип сайта или приложения, разработать анимацию и нарисовать элементы интерфейса.
Figma
Изначально основатели планировали создать платформу для общения дизайнеров. Вскоре они поняли: чтобы монетизировать проект и привлекать в него инвестиции, нужно делать упор на полезную функциональность. Так в 2016 году появился единый сервис для прототипирования и дизайна. Сегодня «Фигмой» пользуются дизайнеры: от «Нетфликса» до «Зума», а также миллионы фрилансеров по всему миру.
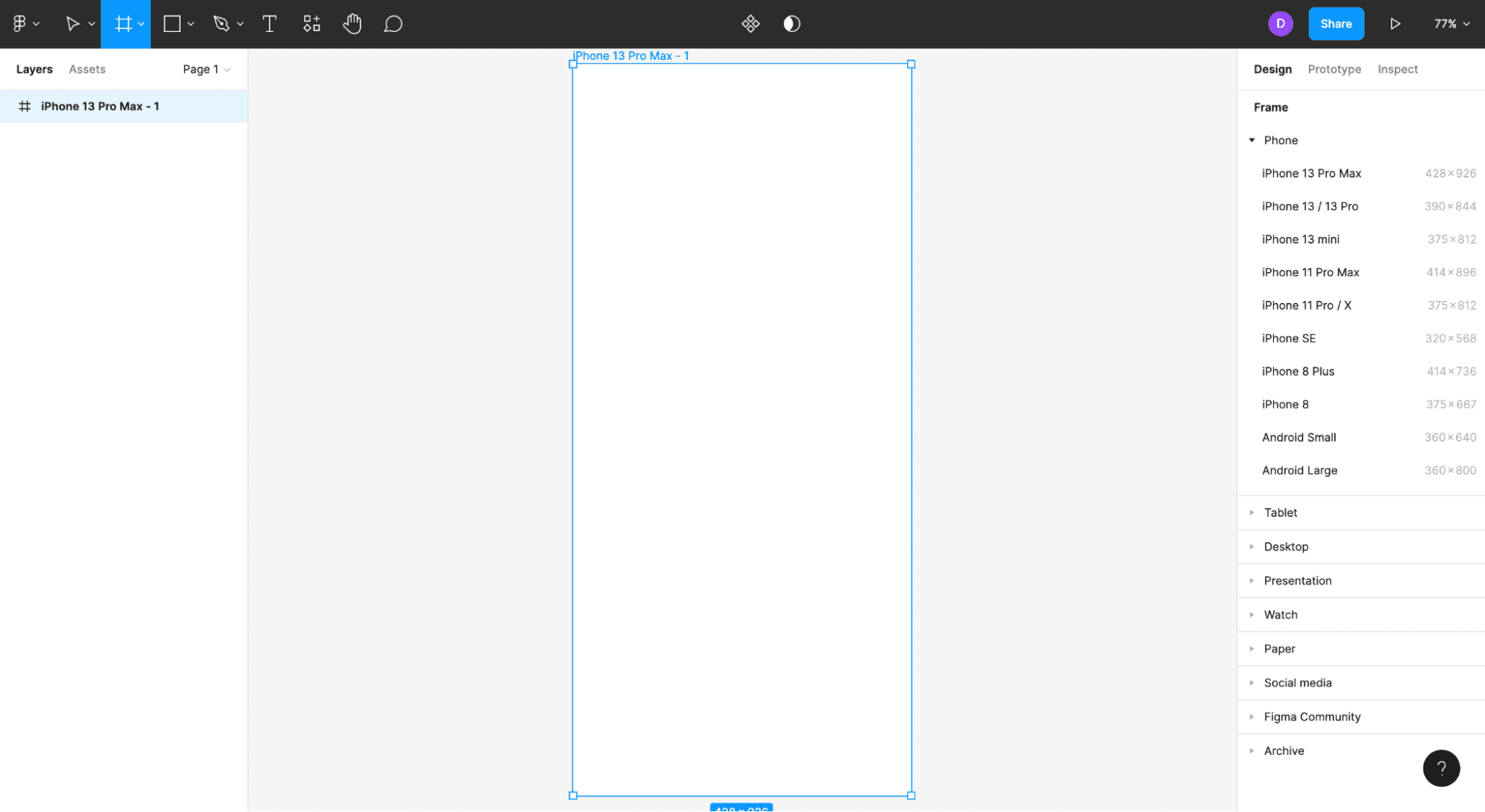
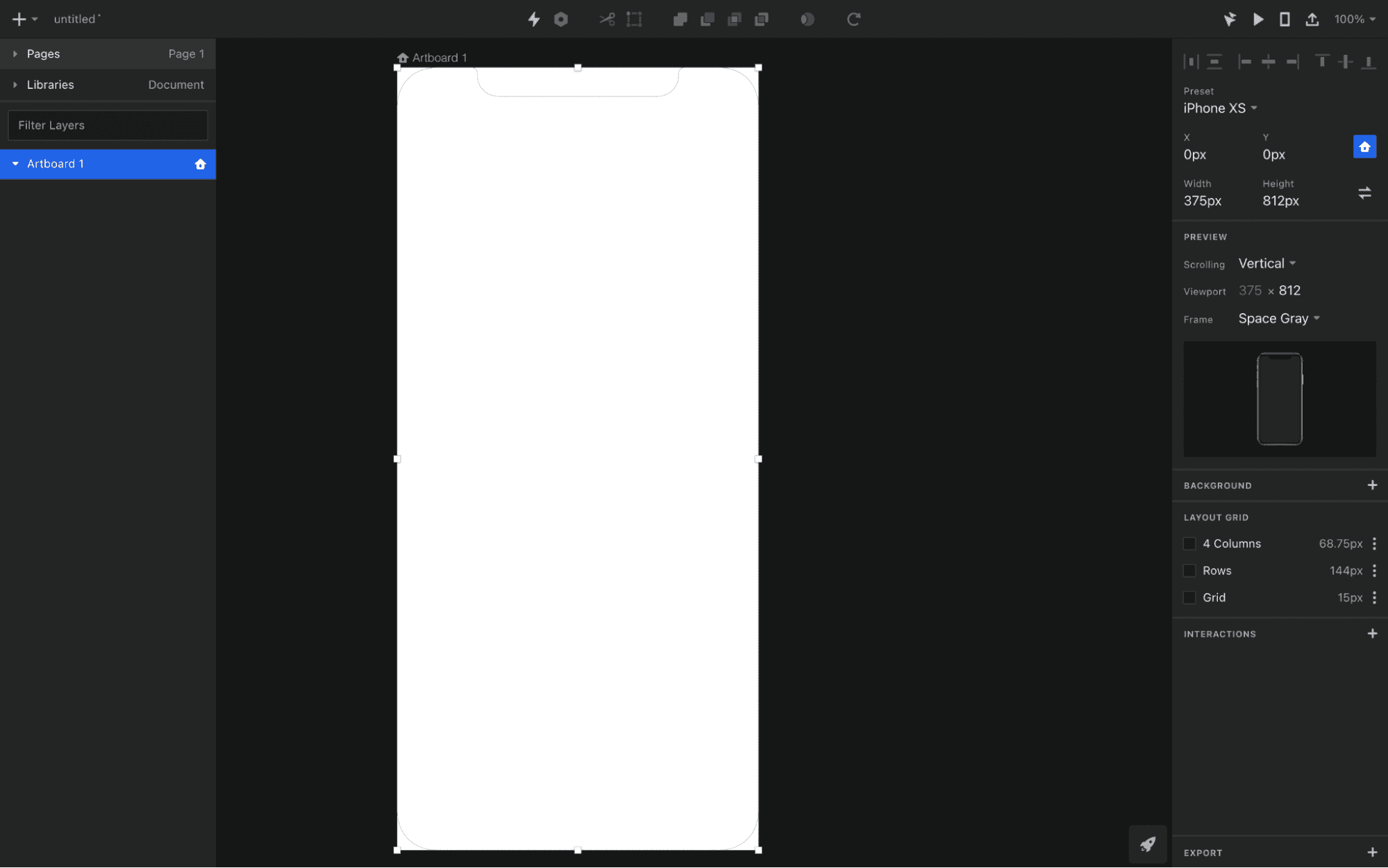
Легко проектировать сайты и приложения. В «Фигме» есть удобный инструмент — фреймы. Это полотно, на котором дизайнер может создавать экраны сайтов и приложений. Чтобы специалисту не приходилось настраивать размеры вручную, разработчики сервиса добавили шаблоны фреймов под разные устройства.

Удобно работать с макетами. В «Фигме» есть компоненты, которые задают единый стиль макетов. Например, вы создали 20 макетов сайта, а маркетолог попросил переделать на них кнопку «Купить». Вам не придется менять ее на каждом макете вручную, как в «Фотошопе». Достаточно сделать это на одном — на остальных кнопка изменится автоматически.
Подходит для командной работы. Над проектом могут работать несколько специалистов одновременно: пара дизайнеров, редактор и маркетолог. Например, маркетолог может оставлять комментарии для дизайнера прямо в прототипе.
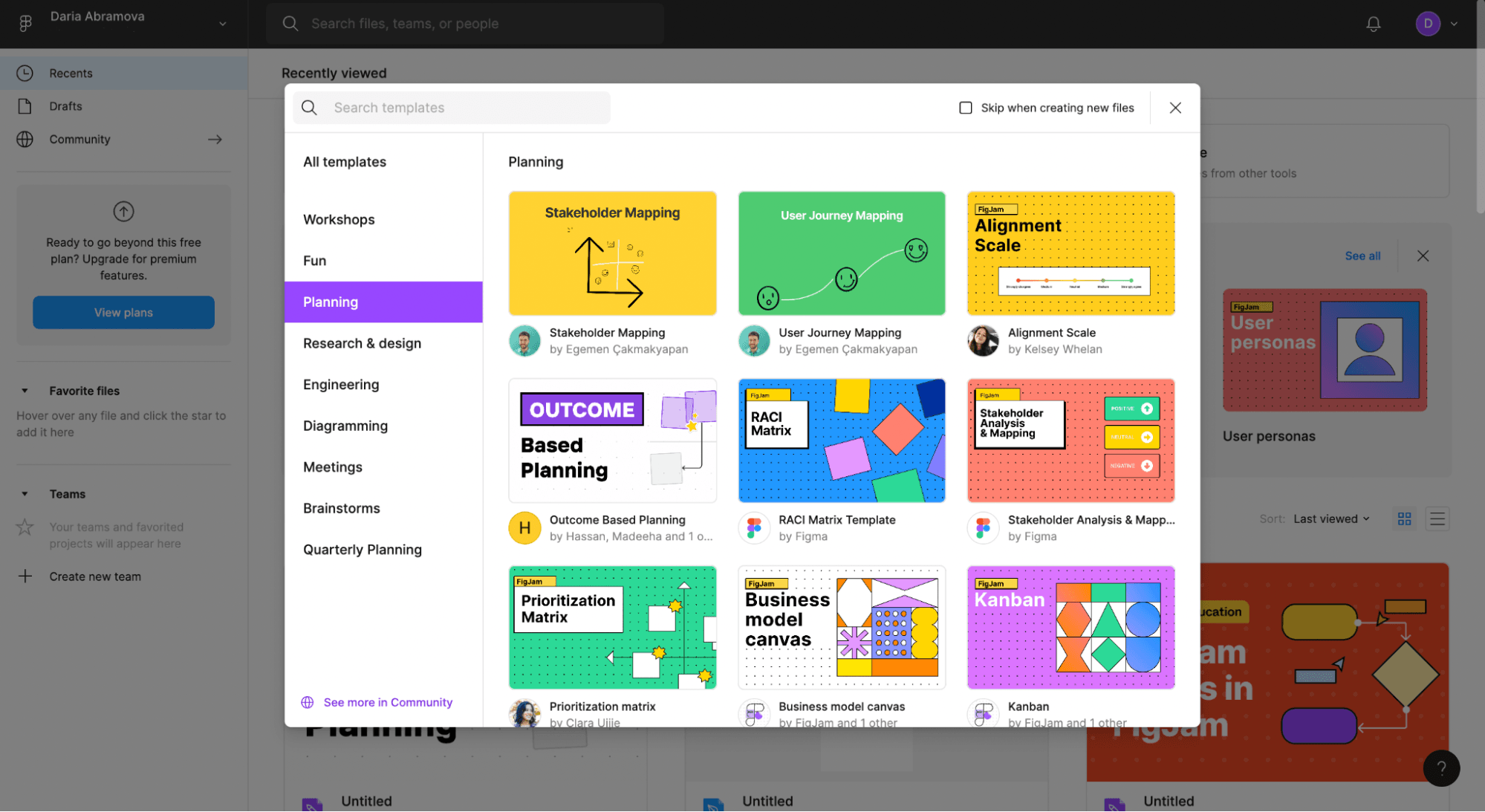
Много шаблонов. В «Фигме» есть шаблоны расписаний для встреч команды, планирования проектов, карточек для мозговых штурмов, диаграмм. В них можно менять цвет, шрифты, расположение элементов. Шаблоны помогают сделать стильный буклет или расписание для конференции без дизайнерских навыков.

Есть режим для разработчиков Developer Handoff. В этом режиме разработчики могут брать из макетов все, что нужно для работы: определять размеры объектов и расстояния между ними, копировать стили элементов, коды для iOS и Android.
Что можно делать в «Фигме»:
— Прототипы сайтов и мобильных приложений.
— Элементы интерфейса: иконки, кнопки, меню, окна, формы обратной связи.
— Векторные иллюстрации.
Где работает. В браузере и на десктопе.
Сколько стоит. Есть три тарифа: Starter — бесплатный, Professional — 12 $ в месяц, Organization — 45 $ в месяц.
В базовом тарифе доступны:
— Три совместных проекта с командой в Figma и три файла в FigJam — интерактивных досках для мозговых штурмов.
— Неограниченное количество личных файлов.
— Шаблоны и плагины, чтобы создавать кнопки, формы, иконки.
Базовый тариф подойдет фрилансерам или дизайнерам небольших агентств, которые работают в одиночку. Командам лучше подключать тариф Professional: на нем над проектами могут работать несколько человек одновременно, есть возможность обмениваться голосовыми сообщениями. Тариф Organization больше подойдет большим компаниям и корпорациям.
Sketch
Sketch создали в 2010 году как векторный графический редактор для работы дизайнеров. В отличие от Figma, он поддерживается только операционной системой macOS и не работает на Windows и других системах. Sketch используют сотрудники «Фейсбука», «Гугла», «Эппл» и тысяч других компаний.
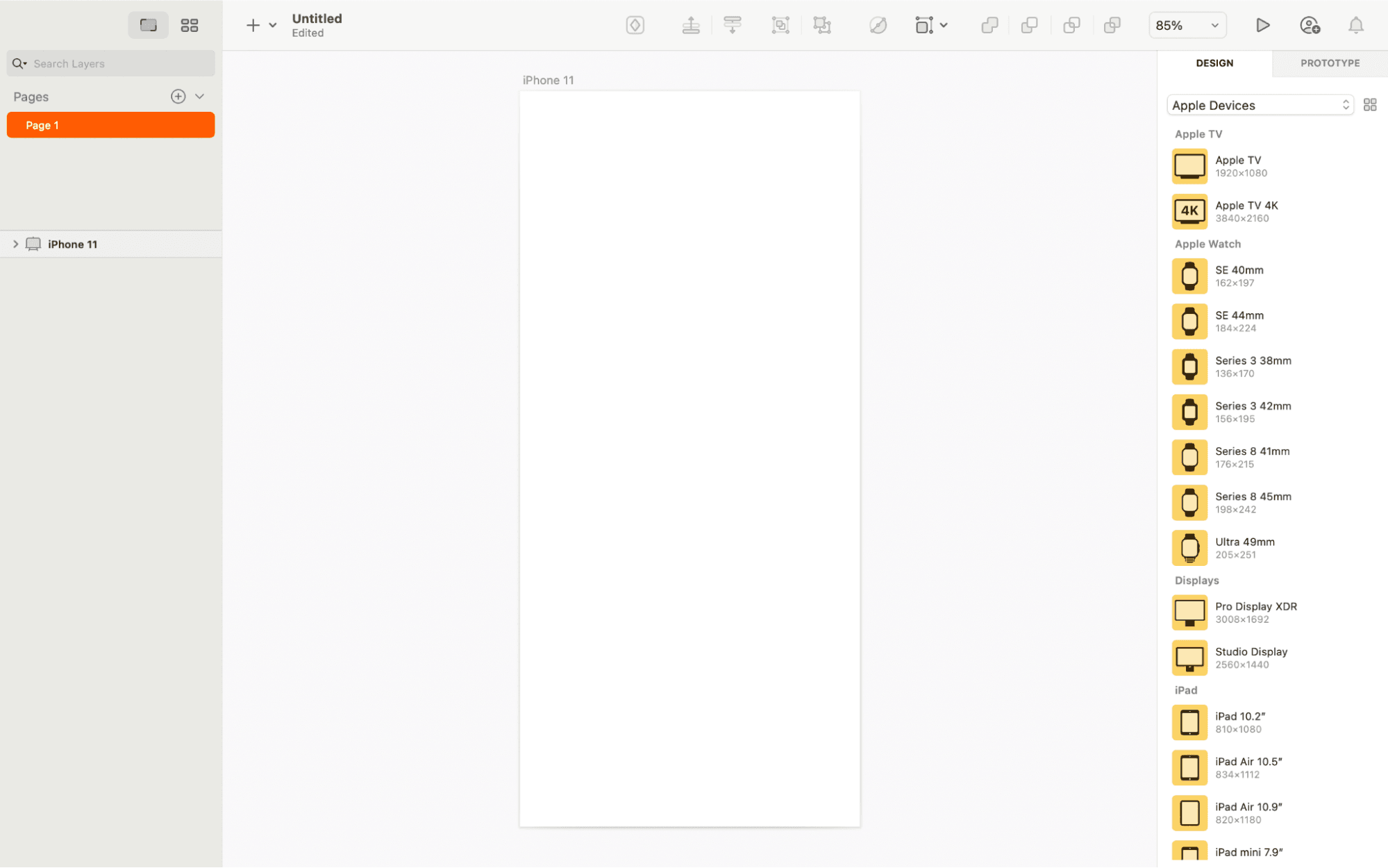
Есть шаблоны фреймов. Как и в «Фигме», в редакторе «Скетча» есть шаблоны экранов для сайтов и приложений разных форматов — от Apple TV до iPad. Их не нужно настраивать вручную.

Много плагинов. Плагины — это дополнения для редактора, которые можно скачать с официального сайта или GitHub. Они упрощают работу дизайнеров — например, помогают продублировать объекты сразу на все экраны или найти и выделить текст в макете для быстрой замены.
Что можно делать в «Скетче»:
— Прототипы сайтов и мобильных приложений.
— Элементы интерфейса: иконки, кнопки, меню, окна, формы обратной связи
— Векторные иллюстрации.
Где работает. На десктопе — сервис нужно скачивать.
Сколько стоит. Есть бесплатная пробная версия на 30 дней, в ней доступна вся функциональность сервиса.
Чтобы работать с сервисом после пробного периода, нужно выбрать один из двух тарифов: Standard — 9 $ в месяц, или Business — 20 $ в месяц.
В Standard входят все возможности векторного редактора, неограниченное число зрителей, просмотр проектов с iPhone. Такой тариф подойдет небольшим командам или фрилансерам. Business включает все функции Standard, а также неограниченное облачное хранилище, приоритетную техническую поддержку и помощь персонального менеджера. Подойдет крупным компаниям со множеством проектов.
InVision Studio
Изначально этот сервис создавали как дополнение к Photoshop. Затем разработчики добавили в него возможность создавать анимации и прототипы. Так «Инвижн» стал самостоятельной программой для проектирования интерфейсов.
Импорт файлов из «Скетча». На «Инвижн» легко перейти дизайнеру, который уже работал со «Скетчем» — у сервисов похожий интерфейс, а еще в «Инвижн» можно загружать файлы формата .sketch.

Интерактивные прототипы. В «Инвижне» дизайнер может создавать анимации и интерактивные прототипы из статичных картинок. На таком прототипе можно нажимать кнопки, заполнять формы, листать картинки. Это помогает клиентам увидеть, как будет работать сайт, а разработчикам — быстро понять взаимосвязи между элементами сайта или приложения.
Адаптивный интерфейс. Интерфейс автоматически адаптируется под компьютер, телефон и планшет. Так дизайнер может сразу увидеть, как будет выглядеть макет на разных устройствах.
Что можно делать в «Инвижне»:
— Прототипы сайтов и мобильных приложений.
— Анимации.
Где работает. На десктопе — сервис нужно скачивать.
Сколько стоит. Есть бесплатная версия и два тарифа: Pro — 4 $ в месяц за пользователя, Enterprise — тариф для организаций, цена на сайте не указана.
По функциональности бесплатный тариф почти не отличается от платных версий: можно создавать прототипы, анимации, использовать шаблоны. Основное отличие — работа в команде и безопасность. Так, на бесплатном тарифе нельзя установить ограничения IP-адресов на вход в систему, сделать пользователя администратором, а также нет персонального менеджера и приоритетной поддержки.
«Вебфлоу»
Сервис создали разработчики с российскими корнями — Влад и Сергей Магдалины. Они хотели помочь любому желающему создать свой сайт без знаний в программировании. Так появился «Вебфлоу», похожий по функциональности на конструкторы сайтов типа «Тильды».
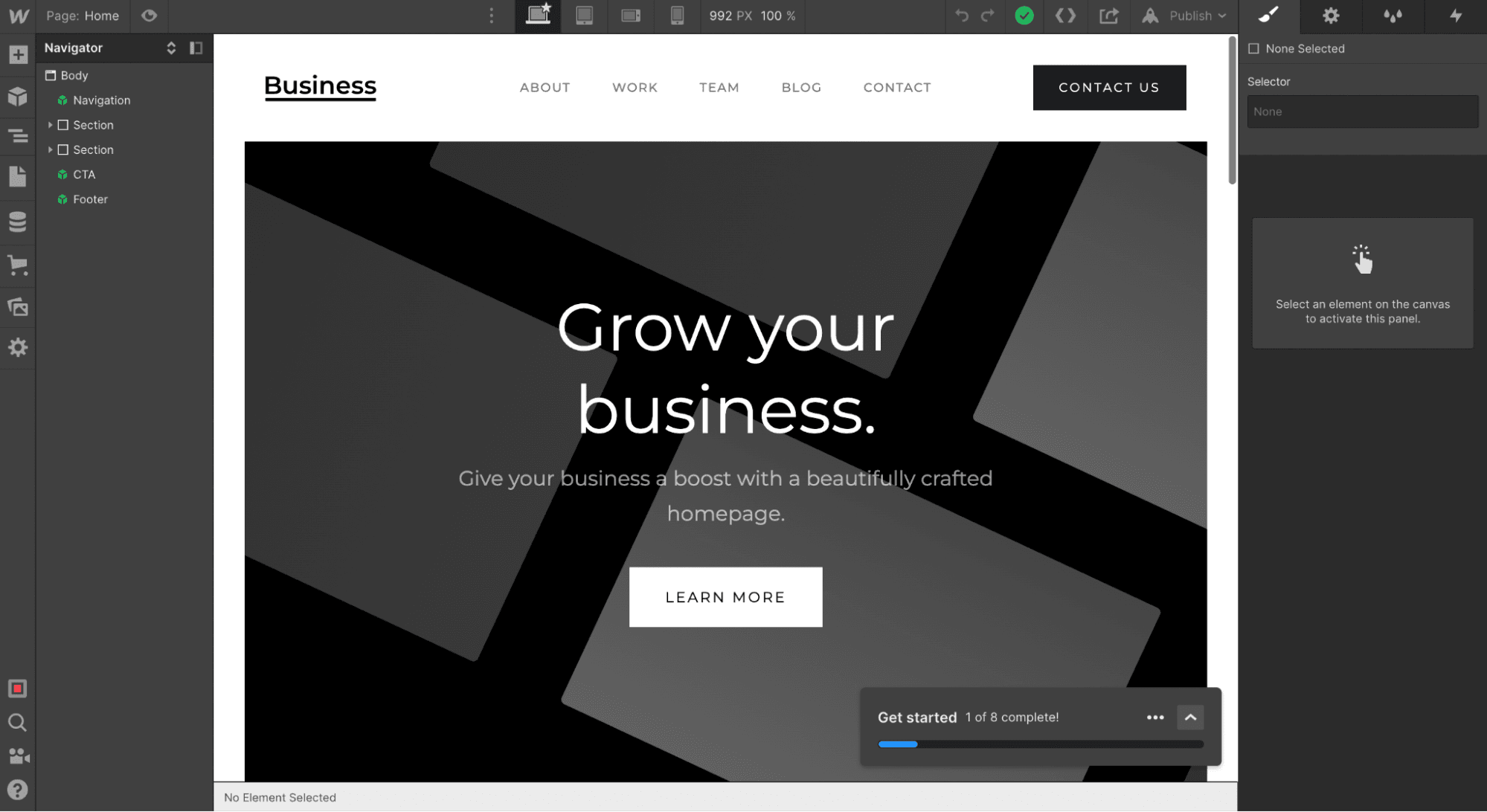
Для создания дизайна нужно знать HTML и CSS. Чтобы работать в «Вебфлоу», не обязательно уметь кодить, но нужно понимать HTML-верстку и стили CSS.
Есть два режима. Из режима дизайнера можно переходить в режим редактора, чтобы быстро добавлять контент в созданные блоки.

Около 40 бесплатных шаблонов. Например, многостраничные сайты, портфолио, визитки, лендинги, промо.
Можно подключать CMS-модули. CMS — система управления сайтом, например Wordpress. Она нужна, чтобы управлять сайтом или интернет-магазином и редактировать контент.
Что можно делать в «Вебфлоу»: прототипы и дизайн для многостраничных сайтов, лендингов, интернет-магазинов, портфолио, визиток, блогов.
Где работает. Только в браузере, скачивать не нужно.
Сколько стоит. Есть бесплатная версия и три платных тарифа: Core — 19 $ в год за пользователя, Growth — 49 $ в год за пользователя, Enterprise — цена на сайте не указана.
В бесплатной версии можно создать только два сайта, нельзя экспортировать код и работать над проектом командой.
Moqups
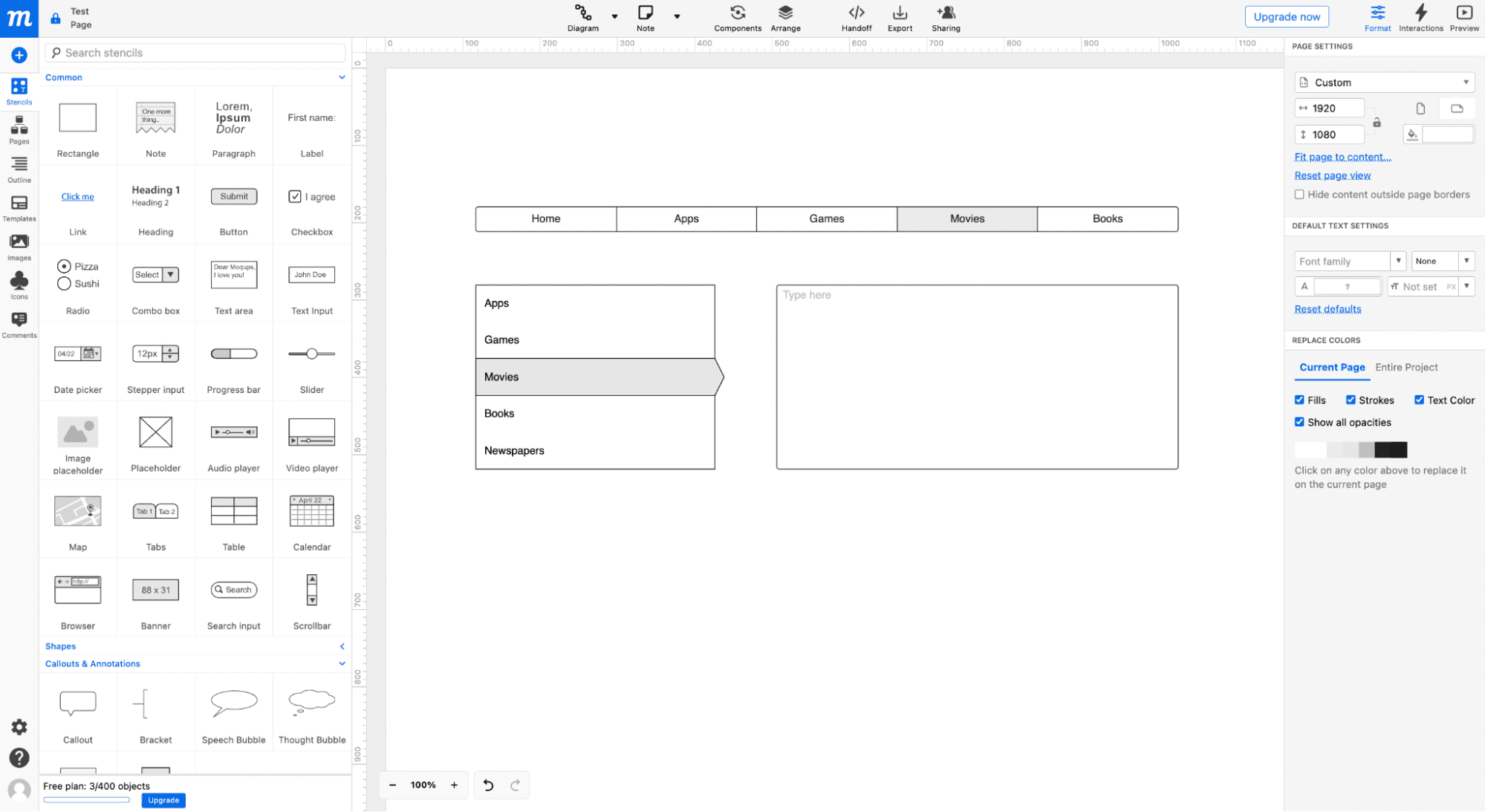
Moqups создавался как онлайн-сервис для прототипирования. У него интуитивно понятный интерфейс — быстро создать прототип может даже человек, который никогда не пользовался подобными сервисами.
Много компонентов в библиотеке. Например, готовые элементы сайта: иконки, плашки, формы, меню, ползунки и таблицы, которые пригодятся в прототипах:

Возможность создать многостраничный прототип. Окна приложения или страницы сайта можно связать между собой кликабельными элементами — например при нажатии на кнопку меню переходить на заданную страницу.
Доступ на комментирование. Например, это удобно клиентам, чтобы они оставляли заметки для дизайнера на элементах прототипа.
Что можно делать в «Мокапсе»: прототипы сайтов и мобильных приложений.
Где работает. Только в браузере, скачивать не нужно.
Сколько стоит. Есть бесплатная версия и три платных тарифа: Solo — 13 $ в месяц, Team — 23 $ в месяц, Unlimited — 67 $ в месяц.
На бесплатном тарифе может работать только один человек, доступно 400 элементов из библиотеки, а также экспорт прототипа в PNG и PDF. На платных тарифах количество элементов неограниченно.