Что будет, если разработчики и дизайнеры подружатся
Разработчик Александра Нехаева и продуктовый дизайнер Тимур Тухватуллин рассказали, как с помощью 2500 строчек кода им удалось избавить творческих людей от рутинной работы и при этом сделать возможным создание уникального дизайна для каждой картинки.
В 2016 году на Маркете решили запустить проект с тематическими подборками товаров. Для него придумали особенный стиль и фирменную фишку: цветные геометрические фигуры, разбросанные по картинке в случайном порядке. Но чтобы сделать красивые «шапки», изображения для баннеров и соцсетей (всего 11 картинок на каждый материал), заниматься дизайном подборок должен был отдельный человек.
Когда дизайнер продуктов Маркета Тимур Тухватуллин понял, что к запуску ему нужно будет подготовить картинки сразу для 20 пробных подборок, он серьезно задумался об автоматизации процесса. Планировалось делать 20-30 таких материалов в месяц, то есть для них ежемесячно требовалось 200-300 уникальных картинок с красивой геометрией. Не каждый дизайнер согласился бы на такое: работа больше механическая и бездумная. В итоге Тимур рассказал о своей идее разработчику Александре Нехаевой, и вместе они придумали генератор оформления, встроенный в систему управления Маркета, чтобы можно было конструировать уникальные дизайнерские «шапки» и другие баннеры прямо в браузере простым нажатием кнопки.

В этот генератор намертво вшиты гайды, так что даже если статью будет делать контент-менеджер, всё должно идти по плану, в соответствии с заданным стилем. При этом если в обычной ситуации с конструктором контент-менеджер мог забыть о каком-то правиле и ошибиться, то здесь система просто не позволит сделать что-то неправильно.
В структуру внесли несколько правил, разработанных дизайнерами:
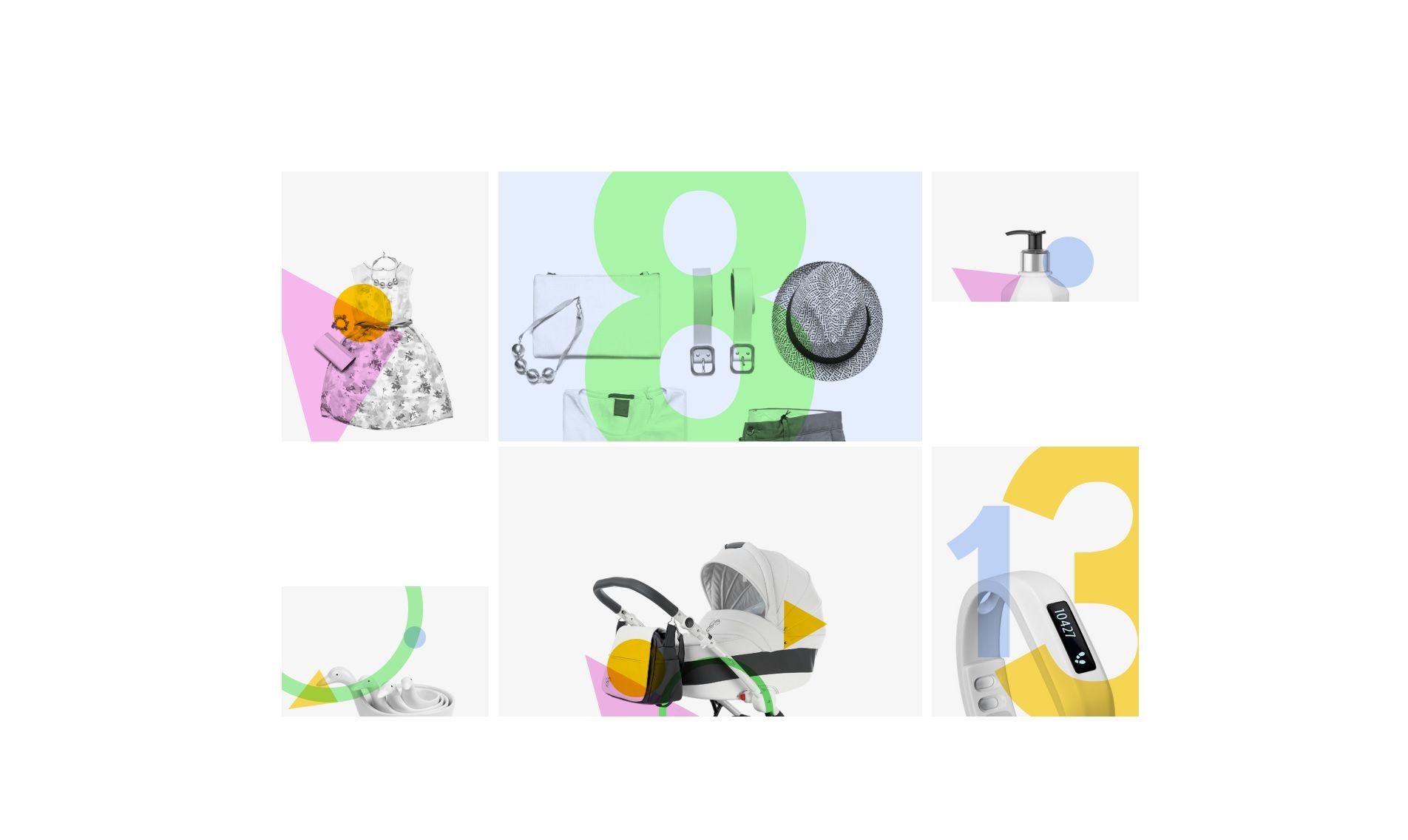
— Фон по умолчанию минималистичный серый, но в особых случаях возможно использование цвета из основной палитры сервиса. Например, на пилотном запуске проекта из 25 подборок 24 сделали серыми, а подборку детских горшков — нежно-желтой.
— Цифры всегда располагаются по центру. Если число двузначное, то в соответствии с гайдами цвет фона может быть только серый, сделать иначе программа не позволит.
— Заголовок и подзаголовок также находятся по центру, могут занимать одну или две строки.
— Фотография тоже в центре, обычно вертикальная, но можно поставить горизонтальную. Минимальный и максимальный размер ограничили, чтобы оставаться в рамках концепции. Фотографии берутся из Маркета, там они всегда на белом фоне и их легко обтравить. Также было требование выбирать фотографии светлых тонов, чтобы они лучше смотрелись после машинной обработки.
— Геометрические фигуры появляются только в строго обозначенных областях в нижней части картинки. Также в программу заложили ограничения по максимальному и минимальному размеру фигур.

Непосредственно в браузере можно подкорректировать размер фотографии, задать цвет фона, ввести цифры, текст и ограничить количество хаотично разбросанных фигур. Дальше начинается волшебство. Дизайнер нажимает на кнопки «Сделать красивее» и «Разбросать фигуры в случайном порядке», пока не останется доволен результатом (единственный недостаток — перфекционист может потеряться в этом многообразии).
Таким образом получилась четкая структура, с помощью которой можно быстро и безболезненно создавать все необходимые для каждой подборки 11 видов картинок. Для того, чтобы по этой схеме собрать необходимый набор изображений и отправить его в продакшн, нужно всего полчаса, тогда как дизайнеру на это потребовалось бы час-два, по настроению. Кроме того, подобную структуру можно использовать и для других проектов.
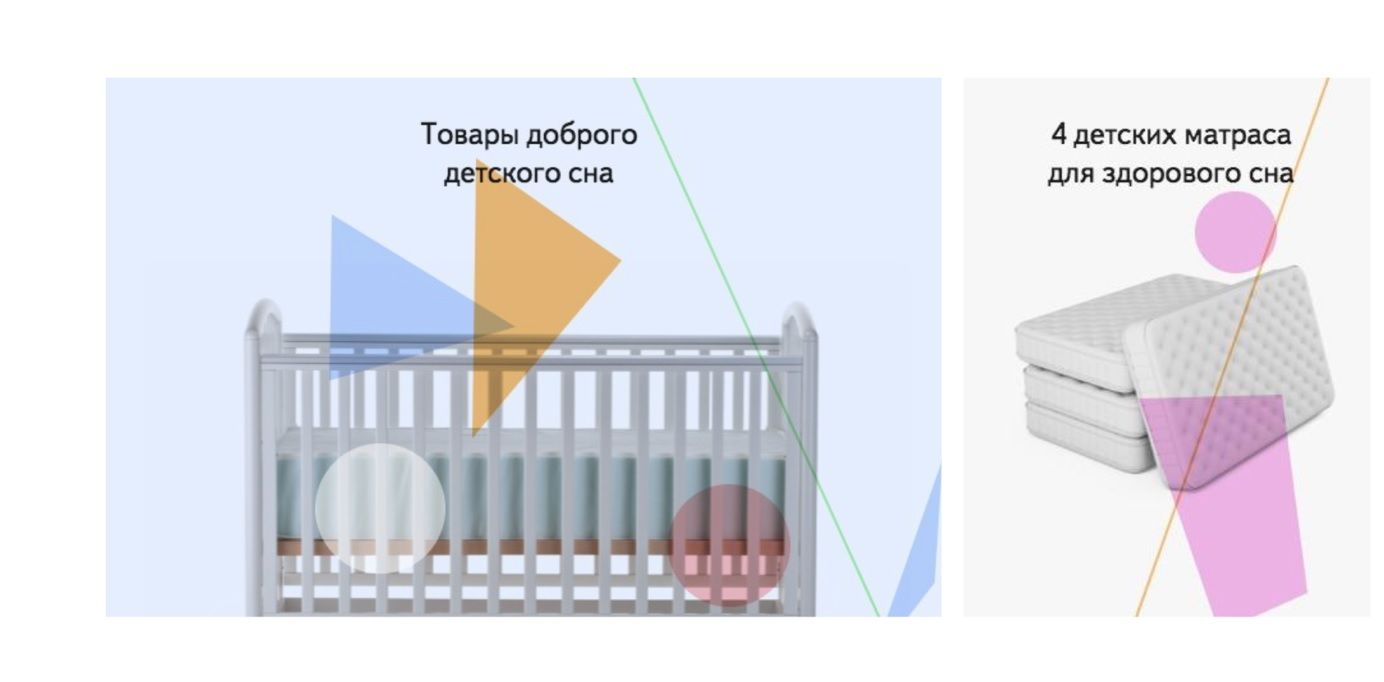
Вначале не все шло гладко. После запуска, когда контент-редакторам дали в руки конструктор красивого дизайна, на этапе проверки продакшна стали находить ошибки: например, в подборке «4 крутых матраса» на фотографии лежала стопка из пяти.

Оказалось, что некоторые вещи гайдами не учтешь. Но это решается общением с людьми: нужно рассказать им, какие картинки подходят, какие нет, какие цвета лучше сочетаются и так далее. Кроме того, команда ужесточила правила в самом генераторе, чтобы там появилось больше ограничений и «защита от дурака». После этого стали проводить своего рода курсы и рассказывать, как с этим инструментом работать. Стало очевидно, что в идеале подобную работу нужно начинать как можно раньше, а не после запуска проекта.
Подготовка всего проекта с подборками заняла девять месяцев. В нем принимал участие 21 человек: не только дизайнеры, разработчики и менеджеры, но и юристы, безопасники, контент-менеджеры. Важно, что генератора не было в первоначальных планах. Это личная инициатива нескольких членов команды, которые начали работать над его реализацией. Продавать идею руководству было не нужно, создатели генератора просто сказали: «Мы избавим ваших дизайнеров от ручной работы», и все согласились.
Увеличивать бюджет не пришлось, хотя немного пострадали сроки: дизайнеры опоздали с дедлайном на девять дней. Зато теперь им не приходится тратить время и силы на механическую рутину, ведь есть кнопка «Сделать красивее». Какие-то 2500 строчек кода и все готово.