Как устроены и зачем нужны дизайн-системы
Дизайн-система — это визуальное ДНК компании, благодаря которому пользователи узнают её продукты, а дизайнеры и разработчики не тратят времени на создание одинаковых элементов. Арт-директор Яндекса Илья Михайлов рассказал Академии, зачем применять дизайн-системы, как они устроены в Яндексе и что делать стартапу, который создаёт визуальный стиль с нуля.
Как устроены дизайн-системы
Несмотря на громкое название дизайн-система — это только один из инструментов дизайнера и продуктовой команды, а не серебряная пуля или волшебный пропуск в мир «больших проектов». Этот термин иногда навешивают на стандартные гайдбуки или обосновывают им завышенную стоимость разработки. Но за счёт хорошей дизайн-системы компания может сэкономить благодаря переиспользованию элементов или визуально связать разрозненные продукты.
Канонического определения дизайн-системы нет, — как и требований, которым она обязательно должна отвечать. Существуют верхнеуровневые принципы которые отражают философию компании: например, продукт должен соответствовать таким свойствами, как «свой», «простой», «удобный», «умный», «современный», «уважающий пользователя». На втором уровне дизайн-систем идёт специализация. Например, для объектов промышленного дизайна описываются принципы заметности и незаметности, консистентности со средой, инновационности. Третий уровень — правила вербальной и невербальной коммуникации и дизайн-подсистемы (отдельные онлайн-сервисы, объекты среды, коммуникационные материалы).
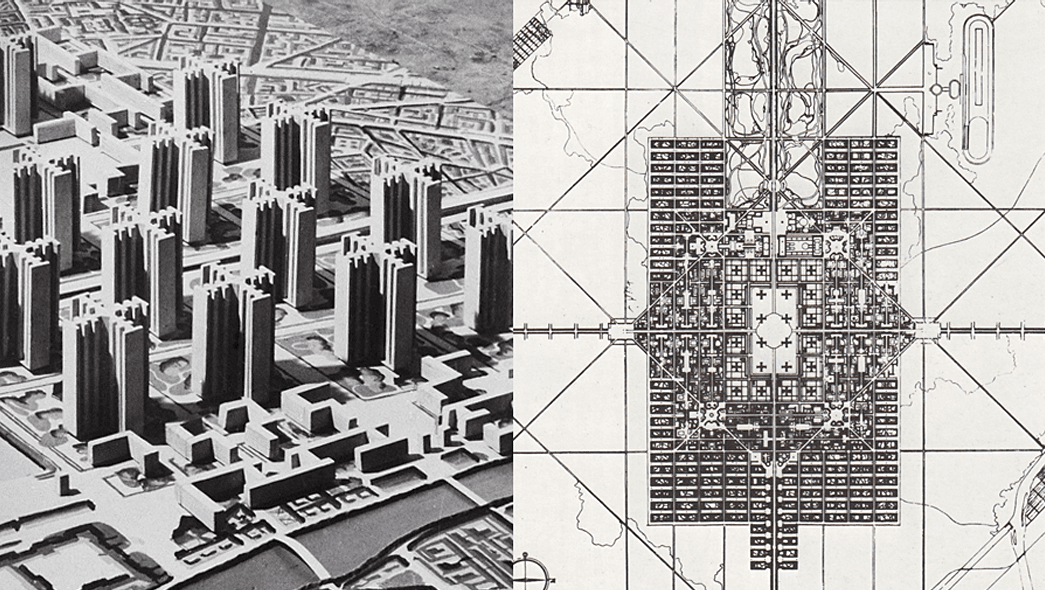
Когда такая структура накладывается на продуктовую экосистему большой компании, то мы получаем динамический хаос — ее составные части влияют друг на друга, дополняя и переопределяя отдельные сущности. Возможно, со стороны это выглядит не так эффектно, как тщательно спланированные и застывшие во времени «регулярные сады».

Но именно это позволяет сервисам постоянно развиваться, экспериментировать, оставаться актуальными и визуально пластичными.

Для небольшого проекта может быть достаточно «наносистемы» — указания, откуда скачивать правильный логотип и на каком фоне его использовать. Такое решение для дизайн-задач тоже правильно. Если команда состоит всего из двух дизайнеров, то они и так знают, где и какие элементы используются. В этом случае не нужно создавать страницу с описаниями кнопок и шрифтов — на это уйдёт больше времени, чем на реальную работу.
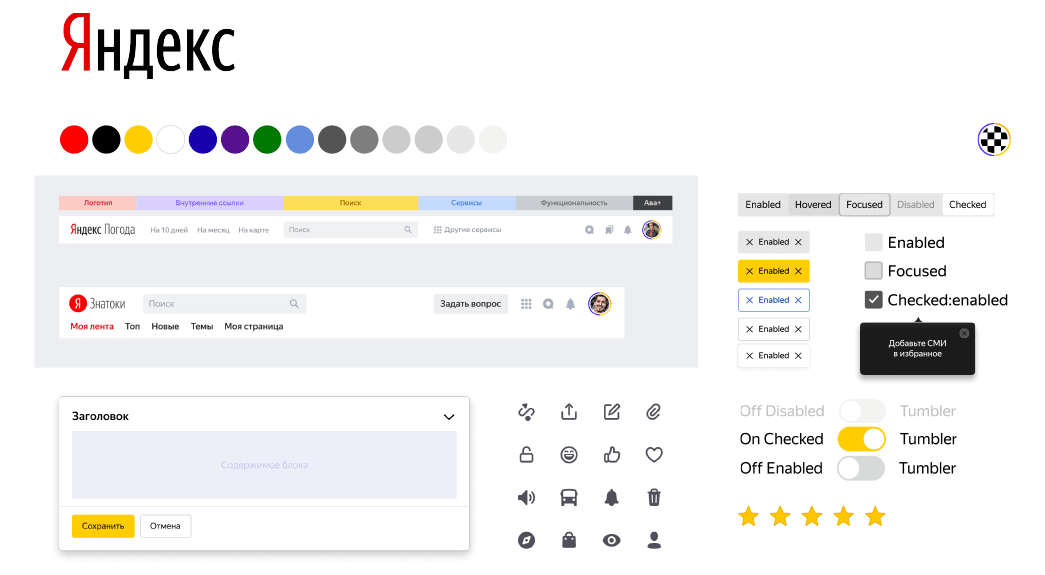
У Яндекса нет одной дизайн-системы. Это конфедерация систем, объединяющих несколько смежных продуктов. Каждая из них постоянно развивается — и делает это со своей скоростью. Например, есть Лего (дизайн система, отвечающая за портальный стиль Яндекса), включающее библиотеки портальных блоков (кнопки, цветовые палитры, шрифты, поля ввода, пиктограммы, поисковые и непоисковые шапки, анимации и многое другое, из чего можно собрать большинство интерфейсов). По умолчанию, стиль лего-блоков — это то, с чем в первую очередь ассоциируются продукты Яндекса:

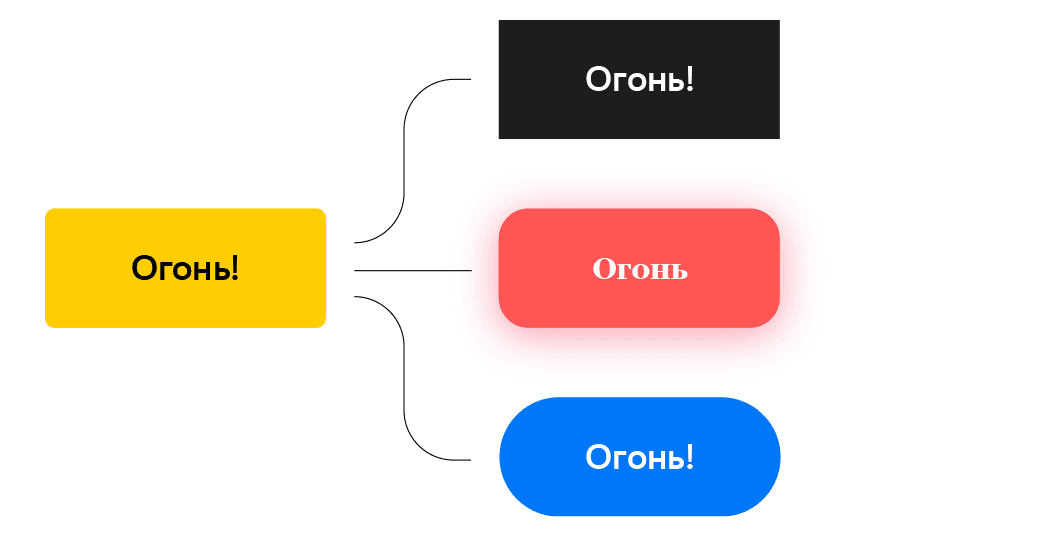
С помощью модификаторов эти элементы преобразуются под задачи конкретного продукта:

Если в библиотеке не хватает каких-то блоков, то ее всегда можно дополнить:

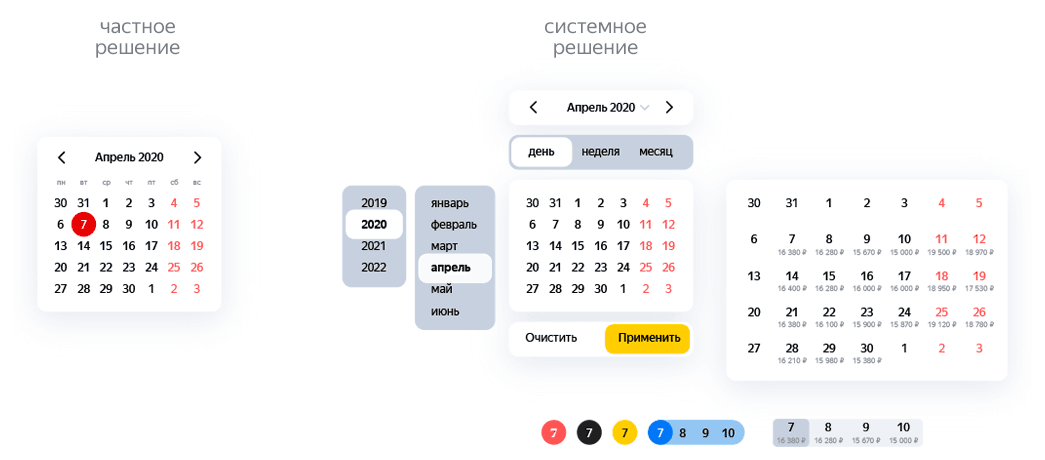
Понятно, что разработать новый блок для библиотеки сложнее, чем просто собрать его под конкретный проект (как в примере с календарём слева). Этим следует заниматься, если:
— Его добавление в систему сэкономит больше времени разработчикам и дизайнерам, которые будут переиспользовать готовое решение, чем то время, которое было потрачено на его разработку;
— Элемент достаточно значим в навигационном сценарии, и пользователь ожидает определенного поведения от системы. Например, это может быть «бургер»-меню, меню пользователя, переход между сервисами или навигация через логотипную конструкцию.
Лего — это большая, надёжная машина, где все блоки многократно тестируются и эволюционируют. Используя эти библиотеки, ты получишь предсказуемый результат.
Поможет ли дизайн-система стартапу?
А если ты в «долине неопределенности»? Есть продукты, которые проходят стадию эксперимента. Им ещё предстоит подтвердить свою состоятельность, поэтому надо быть готовым быстро двигаться, проверять самые разные гипотезы, и менять визуальный стиль на ходу.
Как вариант, можно начать проектировку на любой открытой библиотеке, быстро, на готовых блоках, собрать MVP-версию, а дальше, используя модификаторы, искать свой визуальный язык. И если этот новый стиль будет хорошо работать не только в локальном проекте, но и в смежных — занести его в Лего, расширив инструментарий дизайнера.
Или сразу начать кастомную проектировку, выиграв на старте. А потом, найдя подходящие решения, долго переписывать всё под одну из существующих дизайн-систем, обогащая её графическими решениями или интерфейсными паттернами.
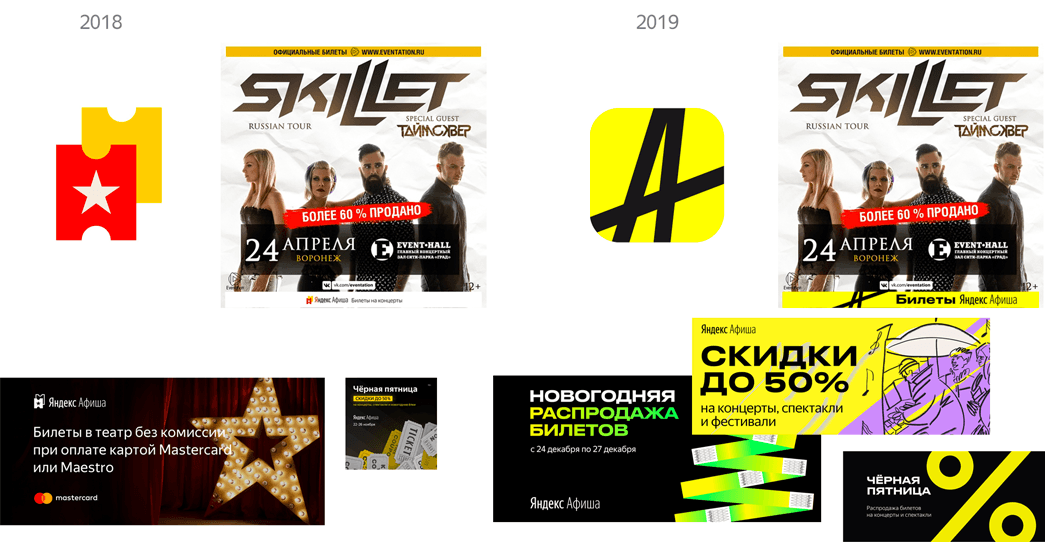
Например, Яндекс.Афиша еще год назад использовала стандартные «яндексовые» визуальные ходы в своих маркетинговых материалах. И проигрывала конкурентам в заметности — особенно, на постерах. Новый стиль базируется на яркой цветовой палитре, выразительной типографике и агрессивном логотипе с вариативной «А». Он хорошо заметен и на фоне пёстрых афиш, и в городской среде.

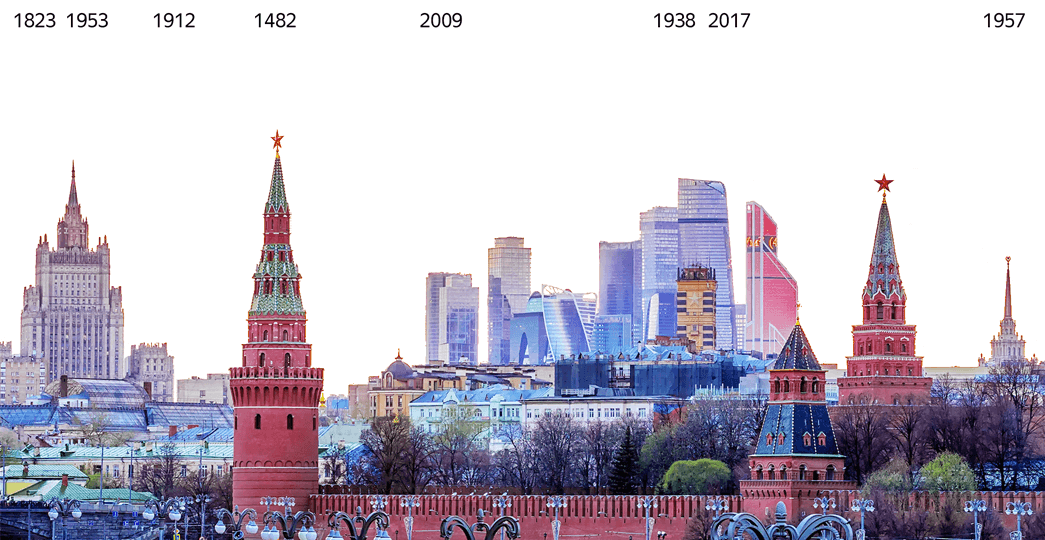
Новый графический ход? Скорее, логичное продолжение cтиля остальных оффлайн-сервисов Яндекса:

Как эволюционируют дизайн-системы
Любой продукт живёт в рамках окружающей его среды. И более 90% изменений связаны с внешними факторами. Это может быть и выход на новые рынки, когда нужно дистанцироваться от конкурента, и эволюция вкусов пользователей, и появление новых технологий. Часть изменений связана с развитием, взрослением самого продукта (большой, зрелый сервис не всегда может разговаривать с людьми, как годовалый стартап) или коррекцией стратегии.
Изюминкой трансформации дизайн-системы служит личность продакт-менеджера или дизайнера, который отвечает за продукт. Именно она становится катализатором изменений за пределами брифа и продуктовых метрик. Новатор выходит за рамки и тестирует на прочность новые нормы. Это следует делать аккуратно, но без этого система будет пресной, всего лишь «очередной» дизайн-системой.